Viết ứng dụng kết nối dịch vụ web service:
- Dùng thư viện Volley để GET và POST dữ liệu lên server PHP
- Phân tích dữ liệu trả về kiểu XML – JSON
-------
1. Xây dựng ứng dụng phía server: liên quan đến tạo host php free, đưa web service lên host
và tạo tên cơ sở dữ liệu & bảng cơ sỡ dữ liệu
+ Hướng dẫn tạo host php free: tham khảo link http://thanhtra.nguyen.free.fr/web/lamweb.php
+ Hướng dẫn đưa web services lên host: download phần mã nguồn server ở đây hoặc cuối bài. Dùng công cụ FileZilla Client để copy tệp tin mã nguồn php lên server.
Lưu ý: Thay đổi nội dung tệp tin
..\android_login_api\include\config.php về:
HOST, USER, PASSWORD, DATABASE cho phù hợp với tên cơ sở dữ liệu trên server của
bạn. Xem hình dưới:
+
Hướng dẫn tạo cơ sở dữ liệu trên server:
Tạo tên cơ
sở dữ liệu: chẳng hạng
→ Chọn mục MySQL → Sau đó điền tên
cơ sở dữ liệu a7787746_android (MySQL database
name) và tên → user name như hình bên dưới:
Tạo bảng
cơ sở dữ liệu bằng câu lệnh SQL: bảng tên users
create
table users(
uid int(11) primary key
auto_increment,
name varchar(50) not null,
email varchar(100) not null unique,
password varchar(80) not null,
);
--> Để đưa dữ liệu vào database ta chạy lệnh sau để test chèn dữ liệu vào bảng dữ liệu:
http://pushnotificationdemo.net84.net/?tag=register&name=nguyenvanx&email=nguyenvanx@gmail.com&password=123456
- Có thể dùng tool trong addon của chrome để test post dữ liệu tool: postman rest client
Cách dùng:
2. Xây dựng ứng dụng phía client:
Cấu trúc project:
Copy thư viện Volley vào thư mục libs như hình trên:
- Giới thiệu về thư viện Volley:
- Eclipse:
Link: https://drive.google.com/file/d/0B8tAQ0_sJKCSSEpRUXdUM2wyR2s/view?usp=sharing
Hoặc download: https://android.googlesource.com/platform/frameworks/volley
- Android studio: trong tệp tin build.gradle thêm:
compile 'com.android.volley:volley:1.0.0'
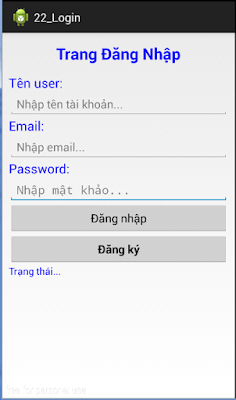
Thiết kế layout:
layout_register.xml:
AndroidManifest.xml: Thiết lập kết nối internet
Mã nguồn java:
+ Tệp tin RegisterActivity.java:
Download mã nguồn server php:
https://drive.google.com/file/d/0B8tAQ0_sJKCSclY3Y1IxblZ6VE0/view?usp=sharing
Download mã nguồn ứng dụng:
http://pushnotificationdemo.net84.net/?tag=register&name=nguyenvanx&email=nguyenvanx@gmail.com&password=123456
- Có thể dùng tool trong addon của chrome để test post dữ liệu tool: postman rest client
Cách dùng:
2. Xây dựng ứng dụng phía client:
Cấu trúc project:
- Giới thiệu về thư viện Volley:
Tại Google I/o 2013
Google đã giới thiệu với toàn thế giới về thư viện mạng Volley trong
phát triển ứng dụng Android. Các bạn cũng đã hình dung được Volley là gì ? Tóm
tắt lại , Volley là một Networking Library để quản lý các request Network và lưu trữ những response không cần các
Developer viết nhiều code như trước . Các tools bên trong Volley cho phép cùng
một lúc thưc hiện nhiều request trên các thread khác nhau với các mức độ ưu
tiên (priority ) khác nhau. Tất cả request được thực hiện và lưu trữ trong bộ
nhớ cache giúp co việc reload lại dữ nhiều nhanh hơn. Toàn bộ response được lưu
trong memory vậy nên nó không phải là 1
ý tưởng hay cho việc tải về những dữ liệu lớn như music hay movies. Nhưng nó lại
là tuyệt với với những loại dữ liệu như JSON, Image, String ...
- Eclipse:
Link: https://drive.google.com/file/d/0B8tAQ0_sJKCSSEpRUXdUM2wyR2s/view?usp=sharing
Hoặc download: https://android.googlesource.com/platform/frameworks/volley
- Android studio: trong tệp tin build.gradle thêm:
compile 'com.android.volley:volley:1.0.0'
Thiết kế layout:
layout_register.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="15dip"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:orientation="vertical"
tools:context="com.login.MainActivity"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Trang Đăng Nhập"
android:textColor="#0000FF"
android:textSize="25sp"
android:textStyle="bold"
/>
<TextView
android:id="@+id/TextView01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dip"
android:text="Tên
user:"
android:textColor="#0000FF"
android:textSize="20sp"
/>
<EditText
android:id="@+id/editText_User"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="Nhập tên tài khoản..." />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Email:"
android:textColor="#0000FF"
android:textSize="20sp"
/>
<EditText
android:id="@+id/editText_Email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Nhập
email..." />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#0000FF"
android:textSize="20sp"
android:text="Password:"
/>
<EditText
android:id="@+id/editText_Password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="0"
android:hint="Nhập mật khảo..."
android:inputType="textPassword"
>
<requestFocus />
</EditText>
<Button
android:id="@+id/btnDangNhap"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Đăng nhập"
/>
<Button
android:id="@+id/btnDangKy"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Đăng ký"
android:textStyle="bold"
/>
<TextView
android:id="@+id/textView_Status"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Trạng thái..."
android:textColor="#0000FF"
android:textSize="15sp"
/>
</LinearLayout>
<uses-permission android:name="android.permission.INTERNET"/>
Mã nguồn java:
+ Tệp tin RegisterActivity.java:
package com.login;
import java.util.HashMap;
import java.util.Map;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import
com.android.volley.AuthFailureError;
import
com.android.volley.Request;
import
com.android.volley.RequestQueue;
import
com.android.volley.Response;
import
com.android.volley.VolleyError;
import
com.android.volley.toolbox.StringRequest;
import
com.android.volley.toolbox.Volley;
import
android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import
android.view.View.OnClickListener;
import
android.widget.Button;
import
android.widget.EditText;
import
android.widget.TextView;
public class RegisterActivity extends Activity implements OnClickListener {
EditText inputFullName;
EditText inputEmail;
EditText
inputPassword;
Button
btnRegister;
Button
btnLogin;
TextView
statusMessage;
private static int TYPE_REGISTER = 1;
private static int TYPE_LOGIN = 2;
RequestQueue
requestqueue;
String name, email, password;
String url = "http://pushnotificationdemo.net84.net/";
@Override
public void onCreate(Bundle
savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_register);
inputFullName = (EditText) findViewById(R.id.editText_User);
inputEmail = (EditText)
findViewById(R.id.editText_Email);
inputPassword = (EditText)
findViewById(R.id.editText_Password);
statusMessage = (TextView)
findViewById(R.id.textView_Status);
btnRegister = (Button)
findViewById(R.id.btnDangKy);
btnLogin = (Button)
findViewById(R.id.btnDangNhap);
requestqueue = Volley.newRequestQueue(this);
//Đăng ký sự kiện cho
button
btnRegister.setOnClickListener(this);
btnLogin.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btnDangKy:
{
name = inputFullName.getText().toString();
email = inputEmail.getText().toString();
password = inputPassword.getText().toString();
VolleyPost(TYPE_REGISTER);
break;
}
case R.id.btnDangNhap:
{
name = inputFullName.getText().toString();
email = inputEmail.getText().toString();
password = inputPassword.getText().toString();
VolleyPost(TYPE_LOGIN);
break;
}
}
}
public void VolleyPost (final int type) {
StringRequest strRequest = new
StringRequest(Request.Method.POST, url,
new
Response.Listener<String>() {
@Override
public void onResponse(String
response) {
statusMessage.setText(response.toString());
}
},
new
Response.ErrorListener() {
@Override
public void
onErrorResponse(VolleyError volleyerro) {
Log.i("Erro
Volley", volleyerro.toString());
}
}){
@Override
protected Map<String,
String> getParams()
throws AuthFailureError {
Map<String,
String> params = new HashMap<String, String>();
if (type == TYPE_REGISTER) {
params.put("tag", "register");
params.put("name", name);
params.put("email", email);
params.put("password", password);
} else if (type == TYPE_LOGIN) {
params.put("tag", "login");
params.put("email", email);
params.put("password", password);
}
return params;
}
};
requestqueue.add(strRequest);//add
}
}
Download mã nguồn server php:
https://drive.google.com/file/d/0B8tAQ0_sJKCSclY3Y1IxblZ6VE0/view?usp=sharing
Download mã nguồn ứng dụng:
--> Kết quả:
Một số link tham khảo về thư viện Volley:
Một số link tham khảo về thư viện Volley:
 8/25/2015 08:58:00 SA
8/25/2015 08:58:00 SA









 Chuyên mục
Chuyên mục